Как сделать иконки для сайта самому?
Сегодня рассмотрим такой вопрос,
Иконка для сайта – это изображение, располагающая перед названием сайта и отображающая в браузерах пользователей сети. Я нашел отличный онлайн сервис в интернете, с его помощью можно создавать прекрасные и неповторимые иконки для вашего сайта.
Иконка – это лицо вашего сайта, для его создания необходимо относится очень серьезно, и с большой ответственностью.
Иконка должна быть красивой, неповторимой, и запоминающей для читателей вашего сайта. Чтоб читатель
раз посмотрев на иконку, навсегда смог его запомнить.
Иконка передает читателю определенную информацию и служит логотипом сайта. Как вы его сделаете, какие эмоции в него заложите так же, и воспримет его ваш читатель сайта.
Как сделать иконки для сайта?
Создать иконку для сайта можно несколькими путями, одну из них мы сегодня рассмотрим через онлайн генератор Logaster.
Почему же я выбрал именно этот сервис? Многие начинающие вебмастера не в состоянии заказать иконки для своего будущего сайта в дизайнерских студиях, так как это очень дорого. Здесь мы с вами сможем сделать иконку, и скачать его совершенно бесплатно в минимальном размере. Этот формат вполне достаточно для иконки сайта.
Если вам потребуется логотип в большом формате и с высоким разрешением и если вы хотите создать визитную карточку или конверт, то необходимо будет выложить небольшую сумму для их приобретения.
Онлайн генератор прост в использовании, имеет русскоязычный интерфейс и поддерживает кириллицу.
Для того чтобы сделать иконку для сайта заходим в Logaster Переходим на русскоязычный интерфейс и нажмите на кнопку «Попробуйте это бесплатно»
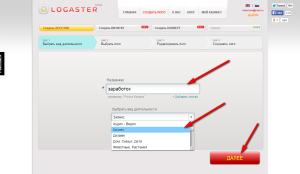
Выбираем название слогона и вид деятельности нажимаем на «Далее»
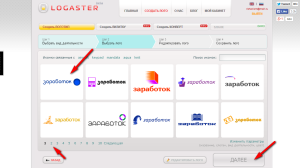
К нашему вниманию система предложит различные варианты готовых иконок. Выбираем поправившую нам логотип и нажимаем «Далее»
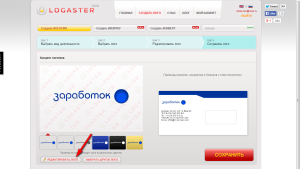
Здесь выбираем «редактировать лого»
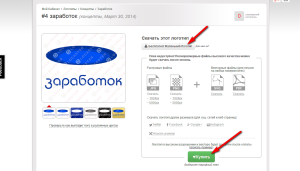
Далее сделаем иконку, какую мы хотим видеть. Можем выбрать цвет, поменять шрифт, расположение элементов. Обратите внимание на инструкцию расположенную внизу иконки. И нажимаем «Далее»
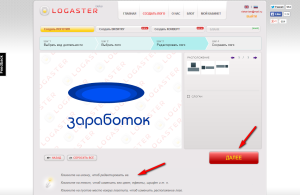
Переходим на «далее» и нажимаем на «сохранить»
Если Вас все устраивает, то можем перейти к последнему этапу — к бесплатному скачиванию маленького логотипа. У кого позволяет финансы можете купить иконку с высоким разрешением.
Рекомендую всем сервис очень простой, хороший и дружелюбный, иконки неплохо получаются.
На сегодня это все, на следующем уроке рассмотрим вопрос, как установить иконку на сайт.
Если что-то не понятно, то пишите в комментариях к этой статье. А если понравилась статья, то не забудьте нажать на социальные кнопки. Спасибо.
Желаю вам сделать собственную и оригинальную иконку для Вашего сайта и заработать.